
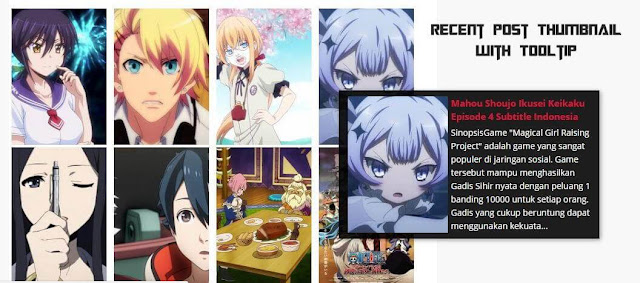
Recent Post Image With Tooltip - Halo Semuanya, apa kabar? kali ini saya akan membagikan tutorial keren yang pastinya membuat kalian akan tertarik, apa lagi kalo bukan Recent Post Image With Tooltip fitur ini sama dengan artikel sebelumnya yang sudah saya buat yaitu Recent Post Auto With Tooltip & Snippet yang beda dengan fitur kali ini saya menambahkan gambar lebih besar untuk tampilannya.
Ok kita mulai saja tutorial kali ini, perhatikan baik-baik dengan teliti ya!
Ok kita mulai saja tutorial kali ini, perhatikan baik-baik dengan teliti ya!
- Pertama Buka Blogger > Tata Letak > Add Widget > HTML/Javascript
- Kedua Tambahkan CSS Dibawah ini dan letakkan di widget tersebut
<style type="text/css">
/* CSS By Arleth-desz */
#arleth-desz{width:100%;margin:0 auto;color:#494848;padding:2px}
.arleth-desu{float:left;display:inline;position:relative;margin:2px;padding:0 0;width:165px;height:225px}
.arleth-desu img{width:165px;height:225px;border:none!important;margin:0 0!important;padding:0 0!important;background:transparent!important;display:block!important}
.arleth-desu .yuu-desu{position:relative;top:-40%!important;left:20%!important;z-index:1000;width:400px;background-color:rgba(0,0,0,0.88);color:#fff;box-shadow:2px 2px 10px rgba(0,0,0,0.40);padding:10px 15px;overflow:hidden;word-wrap:break-word;display:none;}
.yuu-desu img{float:left;margin-right:5px!important}
.arleth-desu .yuu-desu h4{font-size:15px;margin:0 0 5px;}
.arleth-desu:hover .hidden{display:block}
</style><script type="text/javascript">
numposts = 10,
numchar = 250 ,
rcFadeSpeed = 400,
pBlank = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQAIsTrXJ2_-lAanJXl4DinQb_rwZKXA5SOOPfbtLB7t02iY09i2NT0AkWKvcrIt_L1yW00jmOzuYMVcvLYxK0UspdMLdrjo3AHyrKeMbUrXel0k9AWtZ0bx-y9NIgEBndLHRB92R8JvE/s1600/no-image-ava.jpg",
blogURL = "https://arleth-desz.blogspot.co.id/ ";
function showrecentposts(e){for(var t=e.feed.entry,i=0;i<numposts;i++){for(var u,d=0;d<t[i].link.length;d++)if("alternate"==t[i].link[d].rel){u=t[i].link[d].href;break}if("content"in t[i])var s=t[i].content.$t;else if("summary"in t[i])var s=t[i].summary.$t;else var s="";var n=/<\S[^>]*>/g;s=s.replace(n,""),s.length>numchar&&(s=s.substring(0,numchar)+"...");var r=t[i].title.$t;"media$thumbnail"in t[i]?postimg=t[i].media$thumbnail.url:postimg=pBlank,document.write('<div class="arleth-desu"><a href="'+u+'"><img src="'+postimg+'" alt="thumb" /></a>'),document.write('<div class="yuu-desu hidden"><img src="'+postimg+'" alt="thumb" /><a href="'+u+'"><h4>'+r+"</h4></a>"),document.write(s+"</div>"),document.write("</div>")}}$(function(){$("div.arleth-desu img").hide(),$("div.yuu-desu").removeClass("hidden");var e=$(window).width(),t=$(window).height(),i=$("div.yuu-desu").outerWidth(),u=$("div.yuu-desu").outerHeight();$("div.arleth-desu").outerWidth(),$("div.arleth-desu").outerHeight();$("div.arleth-desu").css("position","static").mouseenter(function(){$("div.yuu-desu",this).filter(":not(:animated)").fadeIn(rcFadeSpeed)}).mousemove(function(d){var s=d.pageY+20,n=d.pageX+20;s+u>t&&(s=t-u-40),n+i>e&&(n=e-i-40),$("div.yuu-desu",this).css({display:block,top:s,left:n})}).mouseleave(function(){$("div.yuu-desu",this).hide()})});
document.write('<div id="arleth-desz"><sc' + 'ript src="' + blogURL + '/feeds/posts/default?max-results=' + numposts + '&orderby=published&alt=json-in-script&callback=showrecentposts"></sc' + 'ript><div style="clear:both;"></div></div>');
function doThis(){var n=$("div.arleth-desu img").length;i>=n&&clearInterval(int),$("div.arleth-desu img:hidden").eq(0).fadeIn(400),i++}var i=0,int=0;$(window).bind("load",function(){setInterval("doThis(i)",400)});
</script>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {$('.arleth-desu img').attr('src', function(i, src) {return src.replace( 's72-c', 'w165-h225-c ' );});});
//]]>
</script>Setting
| Tag | Keterangan |
|---|---|
| numposts = 10 | Silahkan Ganti No 10 untuk menampilkan Jumlah postnya |
| numchar = 250 | 250 Ganti Dengan Jumlah Snippet(Isi Post) |
| https://arleth-desz.blogspot.co.id/ | Ganti Dengan URL Homeoage blog kalian |


0 Response to "Recent Post Image With Tooltip"
Post a Comment